
Cet article n’a pas pour prétention d’être exhaustif mais il rassemble plusieurs ressources pour les feuilles de style bien utiles pour la mise en place de style dans les pages web.
Ressources feuilles de style CSS
Le langage CSS « Cascade Style Sheet » est une langage qui consiste à pointer un élément (id, classe, balise) pour lui attribuer un style via des attributs.
La documentation: feuilles de style (Cascade Style Sheet)
Le MDN est une première ressource essentiel dans l’utilisation de ce langage : https://developer.mozilla.org/fr/docs/Web/CSS/Reference
La notion la plus complexe que j’ai eu à assimiler avec CSS a été la notion de grid et de flexbox mais grâce à la super documentation de CSS la notion s’est vite éclaircit : https://developer.mozilla.org/fr/docs/Web/CSS/CSS_Grid_Layout/Relationship_of_Grid_Layout
Les couleurs
Pour les jours sans inspiration où les projets sont à visée esthétique, il est important de bien accorder les couleurs utilisées. Pour se faire, un site bien pratique pour accorder les couleurs : https://coolors.co/
Liens à mettre dans le header du code HTML
Bootstrap
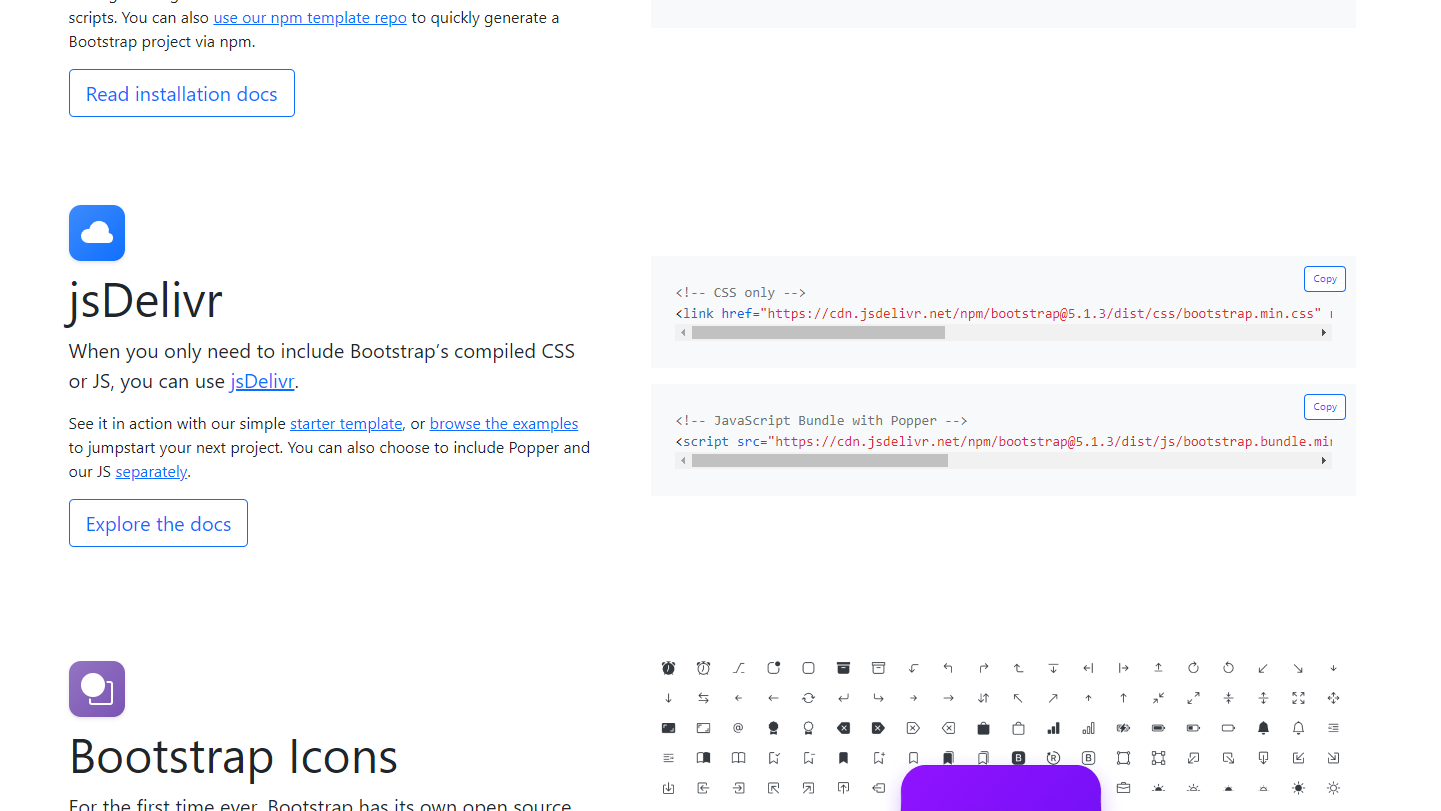
Plusieurs données peuvent être mises dans le header du code HTML pour pouvoir appliquer du style. Comme premier exemple nous pouvons parler des liens vers jsDelivr pour inclure Bootstrap : https://getbootstrap.com/. Ces Liens permettent la reconnaissance des classes par bootstrap pour appliquer des styles. Il est aussi possible de télécharger bootstrap dans un fichier interne au projet pour s’assurer de la disponibilité de celui-ci.

Polices de caractères
Pour la police j’aime utiliser google font : https://fonts.google.com/. Ce site propose de multiple polices de caractère et donne des indications simples pour intégrer celles-ci. Le menu de droite propose une section <link> indiquant la balise à ajouter à son code pour que la police puisse être appliquée.
Ajout d’images et de GIF
Il est nécessaire de bien penser à utiliser des images et GIF libre de droit.
Nous pouvons en trouver facilement sur des sites spécialisés comme : https://pixabay.com/fr/
Conclusion
J’ajouterai plus de ressources feuilles de style dans de prochains articles en espérant que celles-ci vous aideront.
0 commentaire